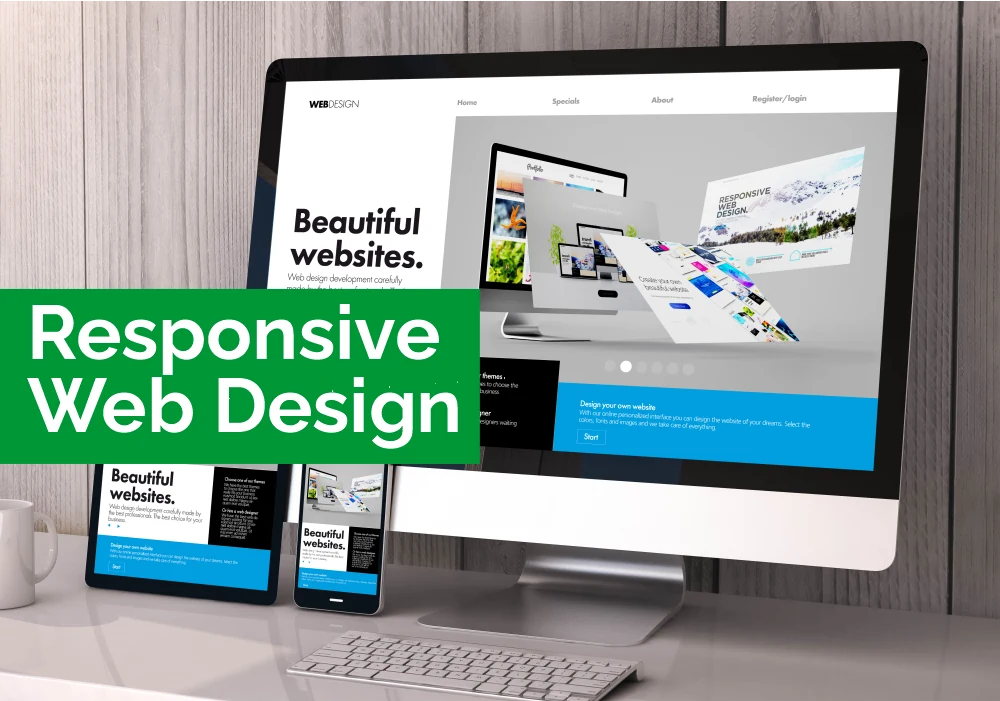
Responsive Web Design adalah kanvas digital masa kini yang mengubah cara kita melihat dan berinteraksi dengan dunia maya. Di era di mana layar menjadi pintu gerbang informasi, desain web yang responsif bukan lagi sekadar pilihan, melainkan sebuah keharusan. Bayangkan sebuah website yang dengan sempurna menyesuaikan diri, tidak peduli apakah Anda sedang melihatnya dari layar ponsel yang ramping atau monitor desktop yang luas.
Inilah esensi dari Responsive Web Design: sebuah pendekatan revolusioner yang menggabungkan estetika, fungsionalitas, dan adaptabilitas. Dengan memastikan bahwa pengalaman pengguna tetap konsisten dan memukau di berbagai perangkat, Responsive Web Design telah menjadi tulang punggung dari dunia web yang dinamis. Di sini, kita akan menyelami lebih dalam mengapa pendekatan ini menjadi penting dan bagaimana ia membentuk interaksi kita setiap hari dengan dunia digital.
Daftar Isi
TogglePengertian Responsive Web Design
Responsive Web Design, atau RWD, adalah seni dan ilmu dalam merancang website agar tampilan dan pengoperasiannya dapat beradaptasi dengan sempurna di berbagai perangkat. Ini bukan hanya tentang membuat halaman web yang bisa ‘muat’ di layar kecil atau besar; ini tentang menciptakan pengalaman yang mulus dan menyenangkan bagi pengguna, di mana pun dan kapan pun.
Bayangkan Anda sedang duduk di café, membuka website menggunakan smartphone. Teksnya jelas, gambar tajam dan menyesuaikan diri dengan layar, dan navigasi mudah diikuti. Sekarang, bayangkan membuka website yang sama di laptop saat Anda tiba di rumah. Tanpa perlu melakukan penyesuaian, website tersebut tampil sama sempurnanya. Itulah magis RWD: sebuah transisi yang tidak terasa antar perangkat.
RWD mengandalkan tiga komponen utama: layout yang fleksibel, gambar yang responsif, dan penggunaan media queries. Layout yang fleksibel memungkinkan elemen-elemen dalam halaman web mengalir dan menyesuaikan posisi sesuai ukuran layar. Gambar yang responsif mengatur ukuran gambar agar tetap proporsional dan tidak pecah. Media queries adalah teknik CSS yang memungkinkan desainer web untuk menerapkan gaya yang berbeda berdasarkan karakteristik perangkat, seperti ukuran layar dan orientasi.
Dengan memahami pengertian dasar RWD, kita bisa mengapresiasi bagaimana teknologi ini tidak hanya merespons kebutuhan visual, tapi juga memeluk berbagai aspek pengalaman pengguna. Dari aksesibilitas hingga navigasi yang intuitif, RWD bukan hanya tentang tampilan yang adaptif, tapi juga tentang memberikan pengalaman yang lengkap dan memuaskan. Di dunia digital yang serba cepat, RWD menjadi kunci utama dalam menghubungkan isi web dengan audiensnya, tanpa batas perangkat atau lokasi.
Prinsip Responsive Web Design
Setelah mengerti pengertian dari Responsive Web Design, saatnya untuk menyelami prinsip dasar yang menjadi fondasi dari konsep inovatif ini. Prinsip-prinsip ini bukan hanya sekedar aturan desain, melainkan seperti mantra ajaib yang menghidupkan website di berbagai perangkat.
1. Fluid Grids: Kerangka Kerja yang Fleksibel
Prinsip pertama dalam RWD adalah penggunaan fluid grids, atau grid yang fleksibel. Dalam dunia desain web, grid adalah seperti peta harta karun yang mengarahkan elemen-elemen di sebuah halaman. Dengan grid yang fleksibel, semua elemen pada halaman – teks, gambar, tombol, dan lainnya – akan mengalir dan menyesuaikan diri secara proporsional, tidak peduli layar seberapa besar atau kecil. Ini seperti memiliki batu ajaib yang bisa mengubah ukuran sesuai kebutuhan.
2. Gambar Responsif: Menyesuaikan Tanpa Kehilangan Esensi
Gambar dalam RWD bukan sekadar soal memperkecil atau memperbesar. Ini tentang membuat gambar tetap tajam, jelas, dan mengesankan di setiap ukuran layar. Menggunakan teknik seperti srcset dalam HTML, gambar-gambar ini diperlakukan layaknya air yang mengalir, menyesuaikan diri dalam wadah apapun tanpa kehilangan esensi atau kualitas.
3. Media Queries: Si Penyihir di Balik Layar
Media queries dalam RWD berperan seperti penyihir yang memastikan semuanya berjalan sesuai tempatnya. Dengan menggunakan media queries, sebuah website dapat menerapkan gaya yang berbeda berdasarkan karakteristik perangkat pengguna, seperti ukuran layar, resolusi, dan orientasi. Ini seperti memiliki asisten cerdas yang tahu persis kapan harus mengubah tampilan agar sesuai dengan lingkungan sekitar.
Melalui penerapan prinsip-prinsip ini, Responsive Web Design menciptakan sebuah alam semesta di mana website tidak hanya terlihat bagus di perangkat manapun, tapi juga memberikan pengalaman yang intuitif dan memuaskan. Di balik layar, prinsip-prinsip ini bekerja bersama-sama, memastikan bahwa website Anda bukan hanya sebuah halaman informasi, tetapi sebuah pengalaman yang hidup dan beradaptasi dengan siapa pun yang menjelajahinya.
Keuntungan Implementasi Responsive Web Design
Setelah memahami prinsip dasar dari Responsive Web Design, mari kita beralih ke bagian yang paling menarik: keuntungan-keuntungannya. Seperti kue yang sempurna, manfaat dari implementasi RWD dapat dirasakan oleh semua orang, mulai dari pemilik website hingga pengguna akhir. Mari kita jelajahi keuntungan-keuntungan ini yang membuat RWD layaknya resep rahasia untuk sukses di dunia digital.
1. Meningkatkan Pengalaman Pengguna
Pertama dan terutama, RWD memberikan pengalaman pengguna yang tak tertandingi. Bayangkan mengunjungi sebuah website yang terlihat dan berfungsi dengan mulus di setiap perangkat. Tidak ada lagi teks yang terpotong atau gambar yang pecah. Ini seperti menyajikan pengalaman browsing yang lembut dan menyenangkan, layaknya sorbet lemon di hari yang panas.
2. Meningkatkan Peringkat SEO
Google menyukai website yang responsif. Mengapa? Karena Google ingin penggunanya mendapatkan hasil yang terbaik. Dengan website yang responsif, Anda akan berada di jalur yang benar untuk meningkatkan peringkat SEO Anda. Ini seperti mendapatkan tiket VIP ke pesta terpopuler di kota, di mana website Anda menjadi pusat perhatian.
3. Hemat Waktu dan Biaya
Dengan RWD, Anda tidak perlu lagi membangun dan mengelola berbagai versi website untuk desktop dan mobile. Ini berarti lebih sedikit waktu dan biaya yang dibutuhkan untuk pengembangan dan pemeliharaan. Ini seperti memiliki mesin serba guna yang bisa menghasilkan berbagai jenis kopi, daripada memiliki banyak mesin untuk setiap jenis kopi.
4. Fleksibilitas Tinggi
Responsive Web Design memberikan fleksibilitas yang luar biasa. Perubahan apa pun yang Anda buat pada website akan langsung terlihat di semua perangkat. Ini seperti memiliki remote kontrol universal untuk semua layar di rumah Anda.
5. Meningkatkan Jangkauan ke Pengguna Mobile
Dengan jumlah pengguna mobile yang terus meningkat, memiliki website yang responsif menjadi sangat penting. Ini memungkinkan Anda menjangkau audiens yang lebih luas, yang sebagian besar mungkin mengakses internet melalui ponsel. Ini seperti membuka pintu gerbang ke sebuah pasar yang penuh dengan peluang.
6. Lebih Kompetitif di Pasar
Di dunia digital yang kompetitif, RWD bisa menjadi faktor yang membedakan Anda dari kompetitor. Dengan website yang responsif, Anda menunjukkan bahwa bisnis Anda modern dan memperhatikan kebutuhan pengguna. Ini seperti mengenakan pakaian terbaik Anda saat wawancara kerja, memberikan kesan pertama yang luar biasa.
Melalui berbagai keuntungan ini, Responsive Web Design tidak hanya menjadi pilihan, tetapi kebutuhan bagi setiap bisnis yang ingin berkembang di era digital. Dengan implementasinya, Anda tidak hanya membangun sebuah website, tetapi juga membuka jalan bagi kesuksesan online yang berkelanjutan.
Contoh Responsive Web Design
Setelah berbicara panjang lebar tentang keajaiban Responsive Web Design, saatnya untuk melihat beberapa contoh nyata yang menghidupkan semua teori ini. Contoh-contoh ini seperti bintang-bintang di langit web design, yang menerangi jalan bagi desainer dan pengembang untuk menciptakan website yang tidak hanya indah, tetapi juga fungsional di setiap perangkat.
1. The Boston Globe
Salah satu contoh terkenal dari implementasi RWD adalah website The Boston Globe. Dengan penggunaan grid yang fleksibel dan media queries, situs berita ini berhasil menyajikan pengalaman membaca yang konsisten di berbagai perangkat, dari ponsel hingga desktop. Artikel-artikelnya mengalir dengan sempurna, gambar-gambar menyesuaikan diri dengan elegan, dan elemen-elemen interaktif berfungsi tanpa hambatan.
2. Dropbox
Dropbox adalah contoh lain dari website yang mengaplikasikan RWD dengan apik. Desainnya yang bersih dan minimalis beradaptasi dengan lancar di berbagai ukuran layar, memudahkan pengguna untuk menavigasi dan mengakses fitur-fiturnya. Dari ikon-ikon yang responsif hingga layout yang intuitif, Dropbox membuktikan bahwa keindahan ada dalam kesederhanaan.
3. Airbnb
Airbnb juga tidak ketinggalan dalam permainan RWD. Website ini menawarkan pengalaman pencarian dan pemesanan yang nyaman, tidak peduli apakah Anda mengaksesnya dari laptop atau smartphone. Gambar-gambar properti yang memukau tetap menawan di setiap ukuran layar, dan informasi penting disajikan dengan cara yang mudah dicerna, membuat proses pencarian menjadi sebuah pengalaman yang menyenangkan.
4. GitHub
Bagi para pengembang, GitHub merupakan contoh sempurna dari desain web yang responsif. Dengan fokus pada kemudahan akses dan keterbacaan, GitHub menampilkan kode dan proyek-proyek dengan jelas di berbagai perangkat. Hal ini membuktikan bahwa RWD juga sangat penting dalam situs-situs yang menampilkan konten teknis dan kompleks.
5. TechCrunch
Terakhir, kita tidak bisa melupakan TechCrunch. Situs berita teknologi ini telah mengadopsi RWD untuk memastikan bahwa berita-berita terbaru tentang teknologi dapat diakses dengan mudah dan menarik, tanpa memandang perangkat yang digunakan. Dari headline yang menonjol hingga artikel yang terorganisir rapi, TechCrunch menjadi sumber informasi yang ramah bagi pengguna dari segala jenis perangkat.
Melalui contoh-contoh ini, kita bisa melihat bagaimana Responsive Web Design membawa website dari sekadar menjadi tampilan informasi menjadi sebuah pengalaman digital yang dinamis dan inklusif. Setiap contoh ini tidak hanya menunjukkan kekuatan desain responsif, tetapi juga bagaimana ia dapat diterapkan dalam berbagai jenis situs web, dari berita hingga teknologi, dan dari layanan cloud hingga platform komunitas.
Kesimpulan
Responsive Web Design telah merevolusi dunia digital, mengubah cara kita berinteraksi dengan teknologi dan informasi. Dari layar ponsel yang ramping hingga monitor desktop yang luas, RWD memastikan bahwa setiap pengalaman pengguna adalah pengalaman yang konsisten dan menyenangkan. Dengan mengadopsi prinsip-prinsip seperti fluid grids, gambar responsif, dan media queries, website Anda tidak hanya menampilkan keindahan visual, tetapi juga kenyamanan dan aksesibilitas yang luar biasa. Manfaat yang ditawarkan oleh RWD, mulai dari pengalaman pengguna yang lebih baik hingga peningkatan SEO dan efisiensi biaya, menjadikannya bukan hanya tren, tetapi kebutuhan mutlak dalam era digital ini.
Melihat contoh sukses seperti The Boston Globe, Dropbox, Airbnb, GitHub, dan TechCrunch, kita dapat menyaksikan bagaimana RWD membuka jalan bagi pengalaman digital yang lebih inklusif dan dinamis. Ini adalah era di mana website harus responsif, tidak hanya dalam desain, tetapi juga dalam menyampaikan pesan dan nilai kepada audiensnya.
Jika Anda ingin website Anda bersinar di dunia digital yang serba cepat ini, Jasa pembuatan website terbaik Nuhaweb siap membantu Anda. Kami mengerti pentingnya Responsive Web Design dan kami memiliki keahlian untuk membuat website Anda tidak hanya responsif, tetapi juga menarik dan efektif. Hubungi kami di kontak Nuhaweb untuk memulai perjalanan digital Anda dengan website yang dirancang khusus untuk memenuhi kebutuhan bisnis dan audiens Anda. Mari bersama membangun masa depan digital yang lebih cerah dan responsif!