Sebelum kami memberikan tutorial untuk menambah/menghapus widget pada website, mari berkenalan dulu dengan Widget pada website berbasis WordPress. Widget secara sederhana dapat diartikan sebagai item yang ditambahkan pada bagian-bagian tertentu pada website. Widget biasanya diletakan pada bagian Sidebar, Header, dan Footer pada sebuah website.
Daftar Isi
ToggleMenambahkan Widget
Untuk menambahkan footer pada website, Anda bisa mengikuti langkah-langkah berikut.
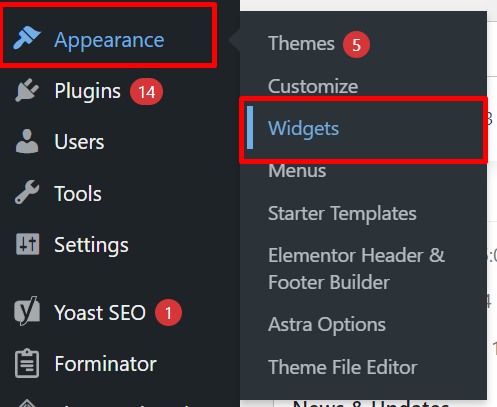
Pada dashboard admin, arahkan kursor Anda pada bagian Appearance -> Widgets

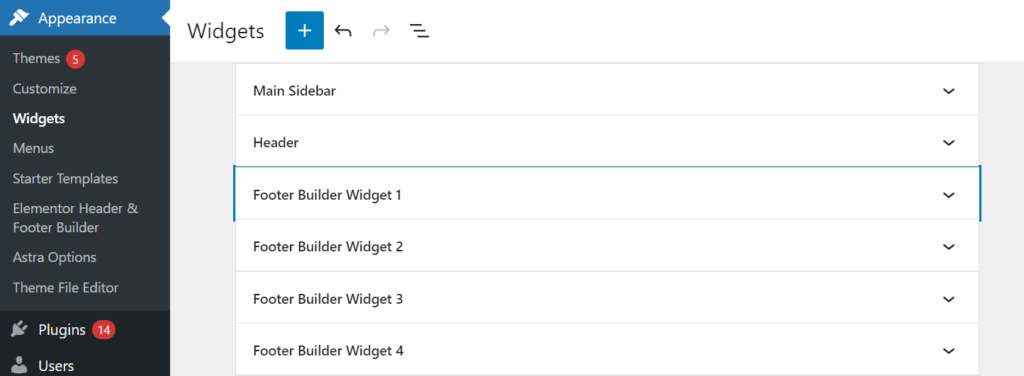
Anda akan diberikan pilihan untuk mengedit, menambahkan, atau menghapus widget pada bagian-bagian seperti
Main Sidebar: Widget yang biasanya menjadi sidebar pada halaman Blog
Header: Mengedit widget pada Header
Footer Builder Widget: Mengedit widget pada Footer

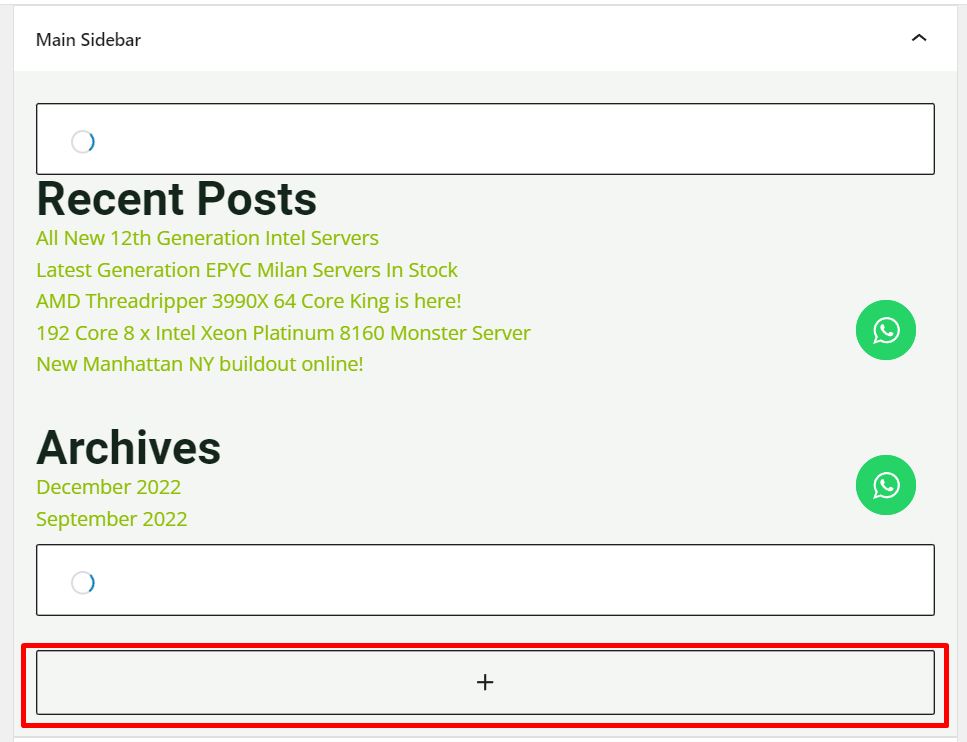
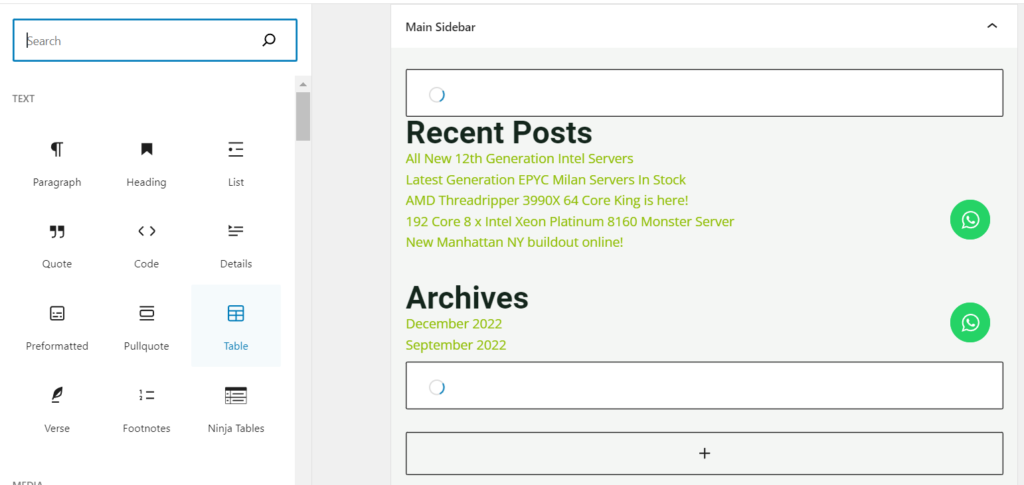
Sebagai contoh, kami ingin mengedit widget pada kolom Main Sidebar. Anda bisa melakukannya dengan mengklik ikon “+” seperti pada gambar berikut

Klik Browse All, Anda bisa memilih widget yang tersedia pada panel sebelah kiri

Menghapus Widget
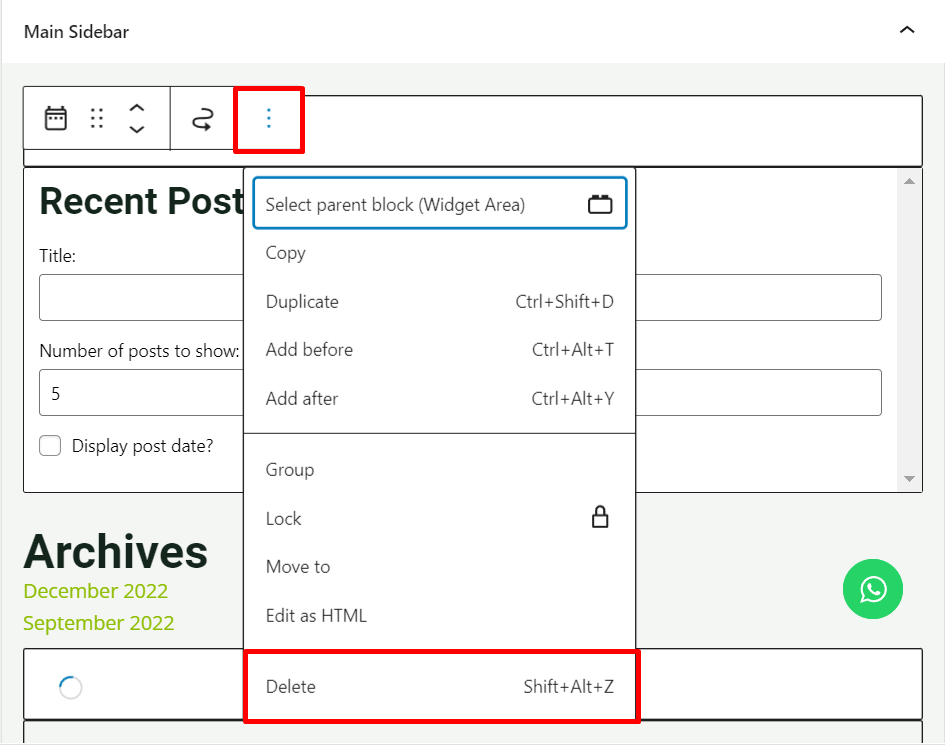
Untuk menghapus widget, yang harus Anda lakukan adalah mengklik widget mana yang ingin dihapus. Sebagai contoh, kami ingin menghapus widget Recent Posts.
Kemudian klik tanda Elipsis Vertikal (titik tiga) seperti gambar berikut. Kemudian klik Delete.

Jangan lupa untuk mengklik tombol Update setelah melakukan penambahan/penghapusan widget

Mengedit widget dengan Live Preview
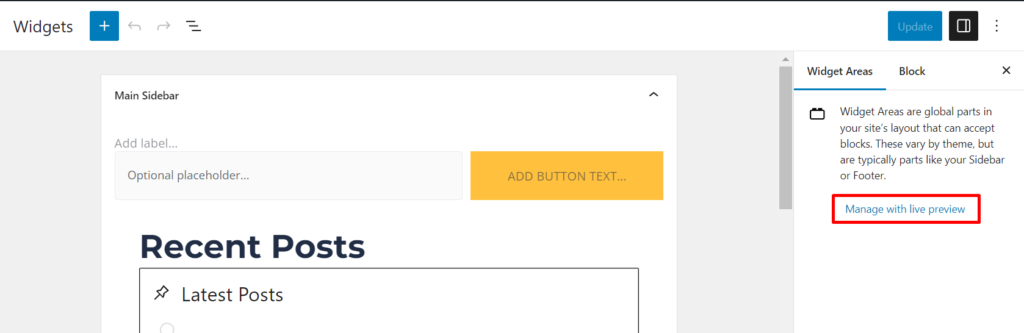
untuk memudahkan mengedit widget secara visual, Anda bisa mengedit widget melalui Live Preview dengan mengklik tombol Manage with live preview pada panel sebelah kanan.

Untuk mengedit Header, silakan klik ikon pensil seperti gambar berikut.

Untuk mengedit bagian Footer, Anda juga bisa mengklik ikon pensil seperti mengedit bagian Header.
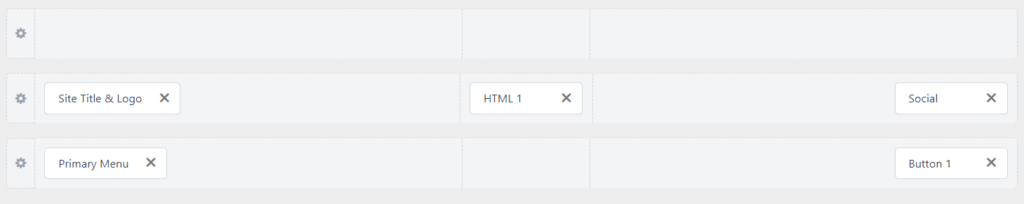
Akan muncul tampilan widget beserta lokasinya. Hal ini akan memudahkan Anda untuk mengedit widget mana yang akan diedit karena tampilannya akan otomatis berubah.

Setelah selesai mengedit widget, pastikan Anda mengklik Publish agar perubahan bisa tersimpan pada website Anda.